Firefox Extension:IDE Environment Setup
Friday, January 8, 2010 by Unknown
接觸 Firefox 以來,對多樣化且功能強大的 Extensions 印象很深刻,但從沒想過有一天也需要去開發擴充套件...一切就從老闆的需求開始去硬K...這個系列(如果還有下一篇的話),比較不會用市面上常見的電腦教學書一般,用一個大案子貫穿整個主題(因為我也不太熟XD),比較會傾向用 case 的方式來說明,希望能減少有興趣踏入的朋友一些摸索撞牆的時間...若文中內容有誤,也請不吝賜教 ^o^
開發勢必要會的知識:Javascript 和 XUL(XML User Interface Language),官網上有詳細的中文說明,煩請參閱...本文主要是想介紹自己常用的開發環境設定。撰寫 Javascript Code 方面,我是使用 Spket IDE - 可以直接整合到 eclipse 中,安裝好後,可以直接建立一個 Firefox Extension Project(如下圖所示)。
這樣做的好處是,Spket IDE 可以快速的幫我們開出一個符合 Firefox Extension 的檔案架構(如下圖)。且用 eclipse 的好處是,可以直接對著根目錄的 build.xml 按下右鍵後選取 "Ant Build" 會直接幫你打包成 .xpi(其實本身也是一個壓縮檔,裡面有包好的 .jar 等檔案)。
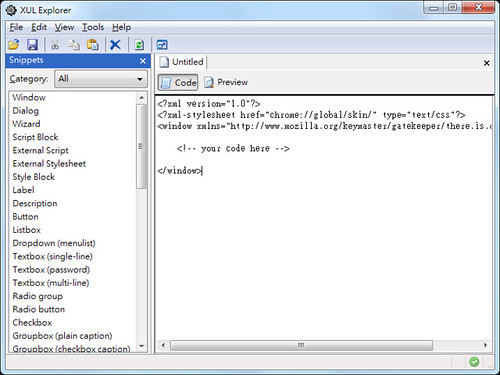
XUL 中定義了很多常見的控制項(XUL controls),如果怕敲錯字或不想看文件的話,可以用 XUL Explorer 小工具來建構你想打造的 Extension 外觀。工具左邊是你想要放的控制項,像是按鈕或是選單之類的,拖到右邊後,可以按下 Preview 就會是在 Extension 中長的樣子。